[UPDATE] I also built a PayNow QR Code generator for Android phones!
ChatGPT helped me code a WooCommerce plugin from scratch, but stumbled when trying to format the QR code data to comply with specs.
When my wife wanted to sell eczema skincare products online, I built her ecommerce store using WooCommerce.
And just like other stores, our shop accepts payments through PayNow SGQR codes, so you can pay using your mobile banking app, like UOB, DBS or OCBC.
PayNow is great because, unlike credit cards, we don’t have to pay any transaction fees to Stripe or other payment gateways. The money goes directly to our store’s bank account.
However, I had an annoying issue — our store uses a static PayNow QR code. Customers have to manually enter the payment amount and order number every time they make a purchase. This manual input can lead to wrong amounts. And if the customer forgets to include the order number, we would have to manually match the order to the amount that appeared in our bank account, which takes time and adds errors.
Sure, I could simply enable PayNow using Stripe, but Stripe takes a transaction fee of 1.3% for every order; a fee that we were unwilling to pay.
I knew that it was possible to dynamically generate QR codes that already contain the correct amount and order number. After all, I’ve seen these QR codes in the soda vending machines in my neighbourhood.
But, to create such QR codes, I would have to code it myself. The problem is, I never learned PHP, the programming language needed to customise WooCommerce.
Can AI write code for me?
Instead of spending time to learn PHP and manually writing the code from scratch, I decided to try AI.
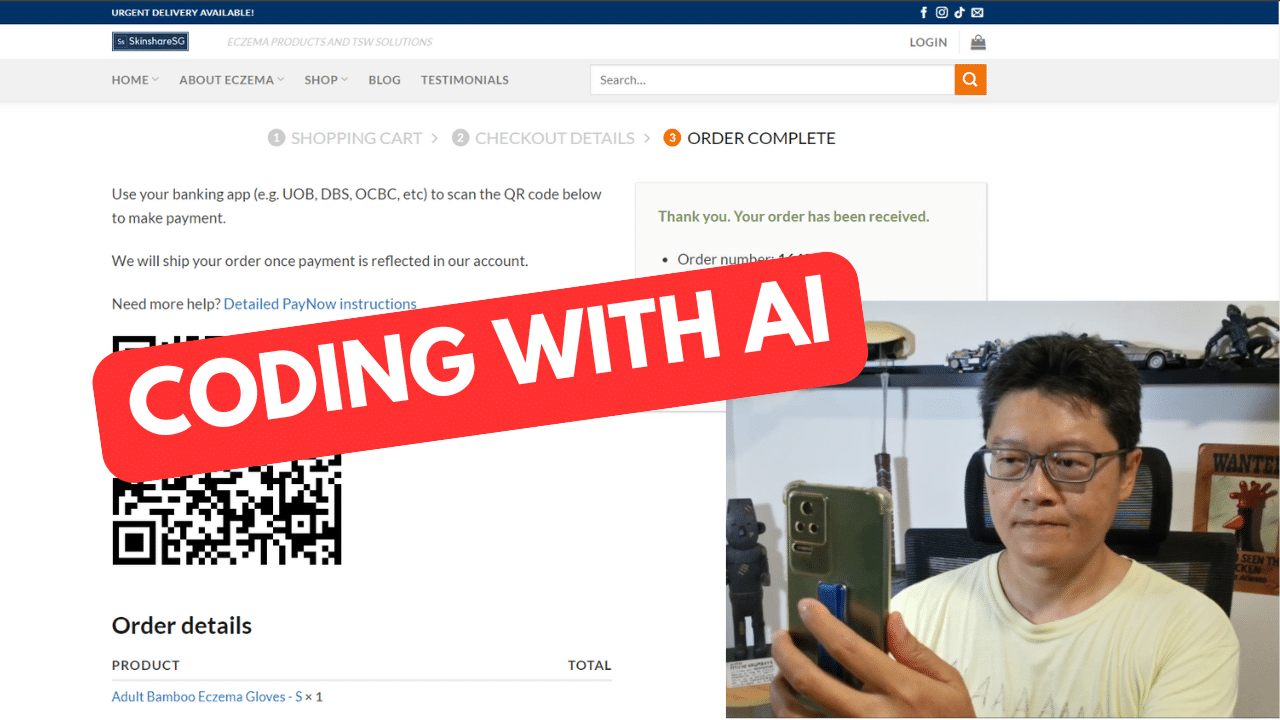
I asked ChatGPT to help me create a plugin that could generate dynamic PayNow QR codes for each WooCommerce order. These QR codes would automatically include the correct amount and order number, making it much easier for customers to pay — just scan and done.
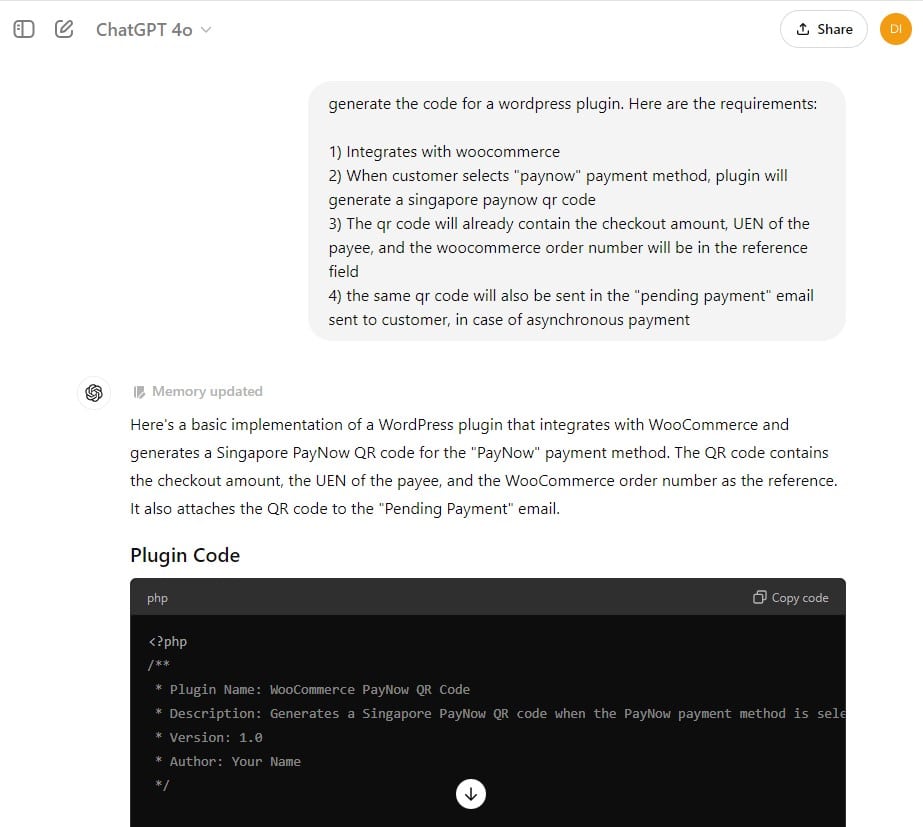
This was my initial prompt:

Immediately, ChatGPT came up with a plugin framework for WooCommerce. It included the admin settings, integrating with WooCommerce’s checkout flow, and generated a custom SGQR code that pre-filled the order ID and payment amount. Great success!
But immediately there was a problem.
While the plugin framework worked fine – I was able to load the plugin into WordPress – the QR codes that it generated were invalid. My UOB banking app simply didn’t recognise it.
The problem was that the QR codes didn’t follow the SGQR standards, which itself were based on EMVCo specifications. If even a single character was incorrect, the entire QR code would be invalid.
SGQR has strict requirements. For example:
- The code must include fields like the merchant’s UEN, transaction amount, and a dynamic reference (in my case, the order number).
- Each field must be formatted using a tag-length-value (TLV) format.
- A CRC16-IBM checksum needs to be added to validate the QR code.
So, I realised that ChatGPT knew exactly how to code the plugin. But it didn’t have enough information to make sure the QR code followed the exact formatting rules.
Squishy brain still required
ChatGPT generated the plugin code in under a minute. But for the rest of the day, I had to search for the latest QR code specification documents thanks to information from here, here and here, double-check the field lengths, calculate the checksum, and ensure everything matched SGQR’s structure.
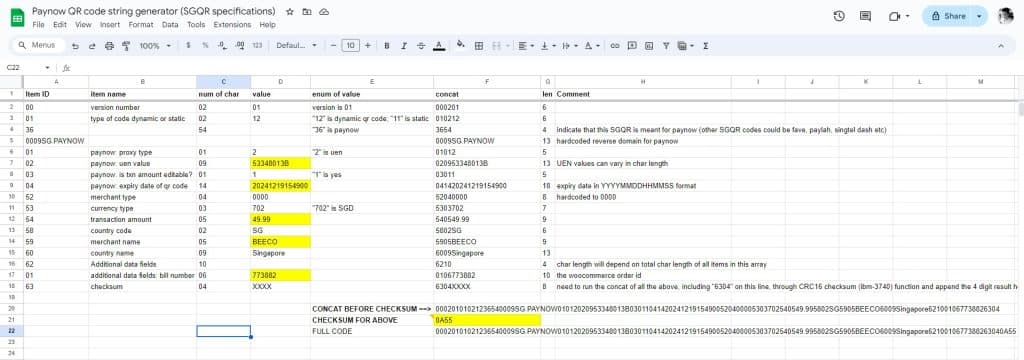
Since I am old school, I build a handy-dandy Google Sheet PayNow SGQR code generator. This helped me make sure that the string of characters, when converted to a QR code, could be scanned properly.

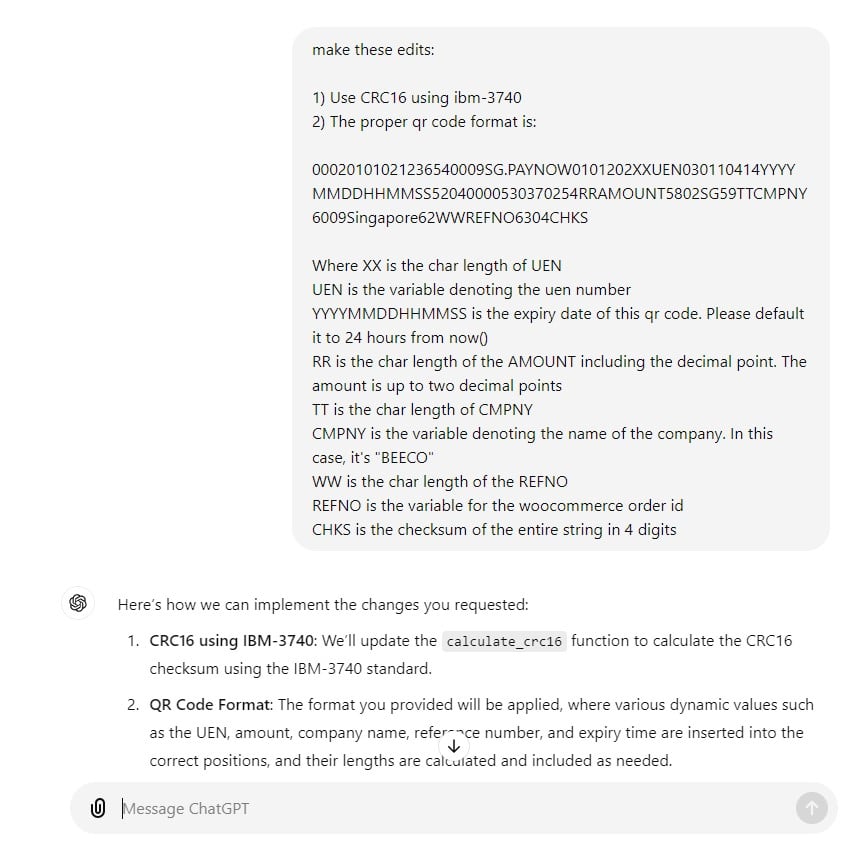
After I was sure that the specs were correct, I resumed chatting with ChatGPT to rewrite the code.
The best part was, I could explain what I wanted in a more natural way, and it understood me perfectly.

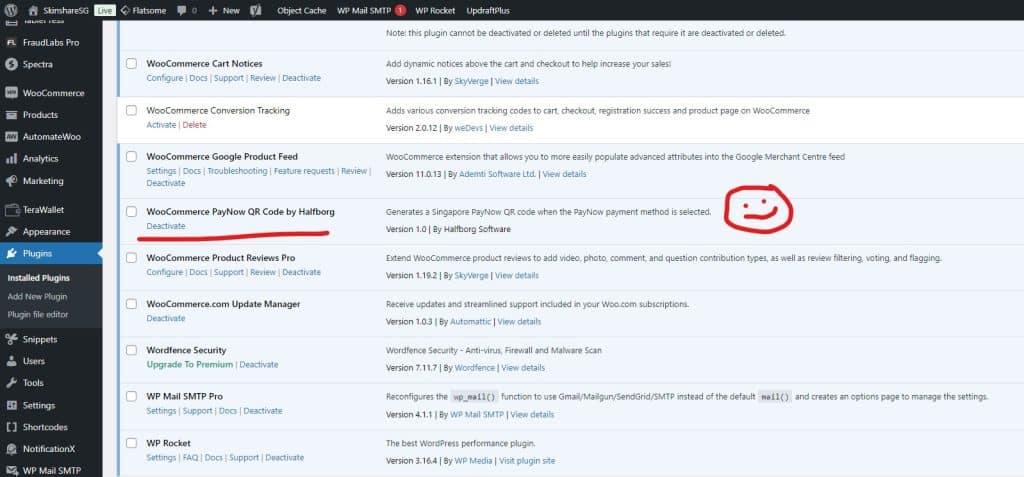
After a few attempts, I finally got the QR code to meet the required standards. Time to deploy!
Packaging and Deploying the Plugin
Once the QR code generation was working well, I asked ChatGPT to add a few bells and whistles. For example:
- The WooCommerce admin can customise the message shown to the customer after they have placed an order. The same message will also be emailed to the customer, along with the generated QR code
- Able to change the UEN and merchant name
- Able to customise the description of this payment method that is shown during checkout

This update has enhanced my store’s checkout process. By removing the extra steps, I reduced human error and improved the overall customer experience.
It’s finally possible to build your ideas without learning syntax, but only you can take it across the finish line
In 24 hours, I had a WooCommerce plugin that generates dynamic PayNow QR codes, thanks to AI. ChatGPT provided the PHP. I just provided the guidance. And I would certainly have not had the motivation to learn to code it from scratch just a year ago.
But, AI can only take you so far. I still had to learn about SGQR requirements to get it to work. And, there were countless rounds of debugging to make sure that it had all the customisations that a store owner would need.
Some of the features that I added since:
- Customise QR Code size and colour: You can change the default PayNow colour code (#7d1979) and the size to match your store theme.
- Customisable “Order Received” message: You can edit the message that is shown to customers after they checkout, to guide them on how to scan the QR code and make payment. The same message will also be included in the email that is sent to customers after they placed their order.
- Mobile-Optimized: PayNow QR codes work seamlessly on desktops, laptops and mobile devices for a great customer experience.
Once you install this, it just takes a quick 5 minute setup to start accepting PayNow payments! After a customer completed the checkout, they can scan the dynamic PayNow QR code, and there will be no chance of incorrect amounts, or missing order IDs.
Deploying the plugin has streamlined payments on my site, making it faster and easier for customers to complete their orders accurately.
If you’re running a WooCommerce store and want to enable dynamic PayNow QR codes, you can buy my plugin. It will change your store!





Leave a Reply